|
Давайте попробуем это сделать. Зайдем в Панель управления-Дизайн -Конструктор меню.
Например, вы решили создать подменю для Каталога файлов. Элементами подменю будут категории каталога, которые нужно вначале создать.
Выбираем Добавить пункт меню, в котором даем название пункта. Чтобы при нажатии на этот пункт меню открывалась необходимая страница надо дописать URL(адрес страницы), для этого щелкаем на "карандаше". В появившемся окне видим два окна: в первом видим название пункта меню, во втором - URL адрес. Пока он пустой.
Как узнать адрес созданной категории(страницы)? Когда вы создавали категорию в разделе, наверное, обратили внимание на такую запись возле названия категории -например, [ID:4]. В нашем случае, 4 - адрес созданной категории. Адрес основного раздела, т.е. Каталога файлов можно посмотреть в меню, уже созданном системой. Его адрес можно посмотреть в самом же конструкторе меню, щелкнув на значке "карандаш" раздела . Это - load. Теперь мы можем теперь записать адрес, в нашем примере - /load/4. (Для сведения Каталог статей - publ). . Это - load. Теперь мы можем теперь записать адрес, в нашем примере - /load/4. (Для сведения Каталог статей - publ).
Создаем необходимое количество пунктов меню (подменю) в зависимости от вашей задумки.
Теперь осталось только расположить пункты подменю в необходимом месте. Как это сделать? Методом перетаскивания. При наведении стрелкой мыши в конструкторе меню мы увидим как стрелка изменится. Есть два вида: первый появляется при наведении на надпись-в виде четырехсторонней стрелки, второй появляется при наведении на знак  - +. Первый вид служит для перетаскивания пунктов меню с одного места на другое место. Вторым видом указателя мы и создадим подменю: при появлении второго указателя соответствующего пункта нажимаем левую кнопку и перетаскиваем на тот пункт меню, где вы хотите создать подменю. Когда пункт меню выделится, отпускаем нашу левую кнопку. - +. Первый вид служит для перетаскивания пунктов меню с одного места на другое место. Вторым видом указателя мы и создадим подменю: при появлении второго указателя соответствующего пункта нажимаем левую кнопку и перетаскиваем на тот пункт меню, где вы хотите создать подменю. Когда пункт меню выделится, отпускаем нашу левую кнопку.
Вот такая картина будет перед вашими глазами после выполнения всех этих операций.

Теперь проверяем на сайте. Как говорят, есть только баг- меню застывает и не уходит с экрана, пока не щелкнешь кнопкой. |
Данный
скрипт вставит вниз каждой темы блок с ссылками на тему, похожий скрипт
есть в паблике, но этот для модуля «ФОРУМ» и немного покрасивее.
Подойдёт для светлых форумов, на тёмном думаю будет выглядеть не очень,
но это уже на ваше рассмотрение. Всё достаточно легко редактируется. 1. Заходим в Панель Управление > Управление дизайном ( CSS ) > вставляем код в самый низ:
.LinksTheme {border:1px solid #ccc; background:#fff; margin-top:3px;}
.LinkFirstTD {border:0px; border-right:1px dotted #ccc; background:#fff; padding:3px 5px;}
.LinkTwoTD {background:#f5f5f5; padding:3px;}
.LinkTwoTD input {border:1px solid #ccc; background:#fff; padding:3px; width:100%;}
2.
Теперь заходим в Управление дизайном ( Шаблоны ) > Форум - Общий вид
страниц форума > находим $BODY$ и после него вставляем: <script type="text/javascript"> var wgh = $(".postTdTop:first").attr('width'); var uSiteURLT = $("a.forumBarA").attr('href'); $(".bottomPathBar").prepend('<div class="LinksTheme"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td
width="'+wgh+'" class="LinkFirstTD" algin="left">HTML
ссылка:</td><td align="left" class="LinkTwoTD"><input
id="uSiteHTML" type="text"></td></tr><tr><td
width="'+wgh+'" class="LinkFirstTD" algin="left">BB
ссылка:</td><td align="left" class="LinkTwoTD"><input
id="uSiteBBCODE" type="text"></td></tr><tr><td
width="'+wgh+'" class="LinkFirstTD" algin="left">Прямая
ссылка:</td><td align="left" class="LinkTwoTD"><input
id="uSiteINNER"
type="text"></td></tr></table></div>'); $(".LinkFirstTD:first, .LinkTwoTD:first, .LinkFirstTD:eq(1), .LinkTwoTD:eq(1)").css({borderBottom: '1px solid #ccc'}); $("#uSiteHTML").val('<a href="'+uSiteURLT+'">'+$("a.forumBarA:first").text()+'</a>'); $("#uSiteBBCODE").val('[url='+uSiteURLT+']'+$("a.forumBarA:first").text()+'[/url]'); $("#uSiteINNER").val(uSiteURLT); </script> |
Есть
много программ для создания стильных меню для сайта. В этом уроке
я расскажу и покажу пример создания меню в программе Easy button &
menu Maker (скачать ТУТ). Скачиваем и устанавливаем саму
программу. Скриншоты данного пособия сделаны с версии 1.5.
В
программе можно делать горизонтальные и вертикальные меню различного
уровня вложенности пунктов. Давайте сделаем для начала вертикальное
меню. Приобретя навыки создания, дальше сможете сами экспериментировать –
создавать новые или изменять из готовых шаблонов, которые есть
в программе.
Итак,
запускаем программу и вначале выбираем стиль кнопок нашего меню
в нижнем левом углу – там несколько стилей – пролистайте и выберите
стиль и кнопку (выделить нажатием)

Появляется окно с кодом, который нужно скопировать и сохранить (вставить в текстовый документ) – пригодится в будущем

Стиль подобран, кнопка выбрана, жмём Add Item, кнопка появилась
Сейчас
начнем настраивать первую кнопку, вернее всего она будет маленькая
какая-то, да и с надписью Button. Для настроек кнопки смотрим на правую
панель. Первая вкладка Button

Вот теперь настраиваем вкладку Button.
Text – шрифт. размер, форматирование и цвет обычного текста кнопки и при подведении курсора
Link – ссылка на файл или документ, в нашем случае – главная страница index.php или index.html
Hint – подсказка всплывающая при наведении курсора мыши
Target
– цель! если ваша страница открывается в том же окне – ничего
не меняйте, если ссылка должна открыться в новом окне – выбираем _blank
Icon – Иконка рядом с текстом кнопки
Alignment – выравнивание — мне нравится слева
Stick
to text – прилипание к тексту, я убрал галочку. чтобы все иконки всех
кнопок находились на одном уровне слева, а не липли каждая к своему
тесту.
Вкладка Button Style
Стиль
цветов можно не менять, галочки оставляем, если убрать – не будет
эффекта при наведении и нажатии. Главное – убираем галочку Auto Size
и выставляем нужные размеры. Если этого не делать, то длина кнопок будет
зависеть от длины слова. а нам нужны стандарты
 
Menu Style – тут регулируются цвета окантовки меню – можете поэкспериментировать, а для начала просто не будем трогать
Misc
первые две галочки не трогаем – в меню будут стрелки, показывающие,
что есть подменю для данной кнопки, цифра 1 – интервал между кнопками.
Следующие три галочки – прозрачность меню, эффекты плавного выезда
подменю и тени. Последнюю галочку «использовать теги таблицы для меню – не ставим. тем более, что вы не понимаете, что это вам даст.
 
Один
пункт меню готов. Таким же образом создаем остальные пункты меню,
а также раскрывающиеся подменю к ним Add SubItem. Настраиваем их тем же
образом. что и основные кнопки – стиль, ссылки

Когда меню будет готово, самое важное – суметь встроить его в сайт.
Слева вверху как в Офисе-2007 кнопка меню (круглая) – жмём её и выбираем «Вставить в веб-страницу»

В следующем окне выбираем второй пункт – только генерация кода

Далее указываем в какую папку сохранить рисунки, у меня это папка «Меню», далее галочкой отмечено то, что картинки будут в папке images (можно сменить название, если у вас есть такая папка на сайте, формат png и кодировку не меняем, жмем далее (next)

Что
мы теперь имеем? Папку images и сохраненный код. Чтобы вставить меню
на сайт надо скопировать папку images в корень сайта, а сохраненный
код – в нужное место на сайте.
|
Сегодня хотелось бы уделить время настройке и приведению в нужный мне
вид такого необходимого для сайта модуля как "Новости сайта". При
помощи этого модуля предполагается периодически информировать
пользователей о самых интересных событиях в автомире, а также сообщать о
нововведениях на сайте.
Заведем для начала три категории
новостей - а именно "По региону", "По Украине" и "Мировые". Новости
будут публиковаться в одной из этих категорий, но при этом на главной
странице сайта будут показываться последние обновления новостей по всем
категориям. Заведя категории через панель управления модулем "Новости
сайта" добавим ссылки на категории в ранее созданное меню сайта. Теперь
при нажатии на ссылку в меню - открывается страничка с новостями
соответствующего раздела. Следующий этап настройки модуля можно разделить на такие подзадачи: - настроить отображение новостей на главной странице и в категориях
- настроить строку навигации по новостям
- настроить отображение новости и комментариев к ней в развернутом видеБуду идти по порядку, выполняя подзадачу за подзадачей. Настроить отображение новостей на главной странице и в категориях Для
того чтобы настроить отображение новостей в категории, нужно для начала
добавить эти новости :) Добавлю несколько актуальных новостей в разные
категории. Первое же добавление новости наглядно продемонстрировало мне,
что еще нужно изменить в настройках модуля. В первую очередь изменю
внешний вид материала, для того чтобы материалы красиво выглядели как на
главной странице, так и в категории. Для этого мне понадобилось
изменить шаблон "Вид материалов" и стили, связанные с ним. Идея состояла
в том, чтобы выделить каждый материал в отдельный блок, чтобы они
визуально были разделены и не сливались в общую кучу. Для этого я
присвоил блоку материала фон, отличный от фона центральной колонки, взял
блок материала в рамку, сделанную под стиль всего сайта, а также сделал
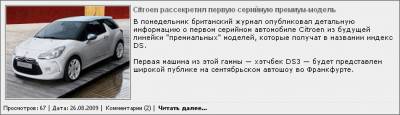
небольшую рамку для картинок, использовав вот такие стили: padding:1px; margin:4px; border: solid #666666 1px;Вот что получилось итоге:  А вот полный код шаблона "Вид материалов": <table width="100%" border="0" cellspacing="0" cellpadding="0"
style="background:#EFEFEF; padding:3px; border:solid #666666 1px;
margin-bottom:1px;">
<tr>
<td rowspan="2"><a href="$ENTRY_URL$"><img src="$IMG_SMALL_URL1$"
align="left" class="newsPictures"></a></td>
<td colspan="2" class="eTitle"><a href="$ENTRY_URL$">$TITLE$</a>
$MODER_PANEL$</td>
</tr>
<tr>
<td colspan="2" valign="top"><div class="eMessage"
style="text-align:left;clear:both;padding-top:2px;
padding-bottom:2px;">$MESSAGE$</div> </td>
</tr>
<tr>
<td colspan="3" class="eDetails3">
Просмотров: $READS$ |
Дата: <span title="$TIME$">$DATE$</span>
| Рейтинг: $RATING$/$RATED$
| <a href="$COMMENTS_URL$">
Комментарии ($COMMENTS_NUM$)</a>
| <a href="$ENTRY_URL$"><b>Читать далее...</b></a>
</td>
</tr>
</table>Также
был уменьшен размер шрифта навигационной строки, а ссылка "Читать
далее..." перенесена в нижнюю часть блока новости и выделена жирным.
Таким образом, несмотря на небольшой шрифт, она сразу же бросается в
глаза пользователю. Нажатие на картинку или заголовок новости,
естественно, ведет туда же куда и ссылка "Читать далее", а именно, на
страницу с полной версией новости. В качестве картинки для блока
предпросмотра новости используется превью первой по порядку добавленной
картинки - $IMG_SMALL_URL1$. Эти картинки создаются системой
автоматически из добавленных вместе с новостью больших изображений, и их
очень удобно использовать в тексте новости. Итогом работы по
настройке шаблона "Вид материалов" стал аккуратный блок, который
одинаково хорошо выглядит как на главной странице сайта, так и в
категориях новостей. Настроить строку навигации по новостям При
переходе по ссылке из меню в одну из категорий новостей неплохо было бы
сообщать пользователю, в каком именно месте он на данный момент
находится, и как ему вернуться назад. Такую же информацию нужно давать и
при просмотре полной версии новости - этим вы сориентируете
пользователя на своем сайте и дадите ему возможность, не тратя лишнее
время на поиски пути, передвигаться по нужным страницам. Сделаем для
этого простейшую строку навигации. Принцип ее работы прост - на каждой
из страниц, на которую может перейти пользователь, должна быть
информация о том, как называется текущая страница, и возможность перейти
выше на любой уровень, вплоть до главной страницы. Оформление строки
навигации должно быть в тон всему сайту, она должна не особо бросаться в
глаза, но при этом быть всегда под рукой. Вот что получилось: Небольшой
ньюанс - в шаблоне "Страница материала и комментариев к нему" по
умолчанию для строки навигации используется код строки вложения
материала $DATE_BAR$ - он отображает путь к новости относительно
календаря (год/месяц/день). Мне показалось это недостаточно удобным и я
переделал путь к новости относительно категорий (главная
страница/категория/новость). Итогом этой части сегодняшней задачи стала простая, но полезная строка для навигации по сайту. Настроить отображение новости и комментариев к ней в развернутом виде Сделать
этот этап оказалось проще и быстрее, так как все основные настройки
были сделаны в предыдущих частях сегодняшней задачи. Единственное что
нужно сделать - это привести внешний вид блоков, в которых выводятся
комментарии и форма для их добавления, к единому виду. Также
потребовалось изменить цвет кнопок добавления BB-кодов - что и было
сделано путем редактирования css-стиля .codeButtons Подведу
итоги сегодняшнего этапа разработки. Затратив немного времени и сил,
используя возможности системы uCoz и внеся незначительные правки в код
шаблонов и стилей я получил настроенную систему отображения новостей, с
разбивкой на нужные категории, возможностью комментировать новости. Но -
настроить модуль новостей - это еще даже не полдела! Основная работа
только начинается - теперь модуль нужно регулярно пополнять свежими
новостями, что я теперь собственно и буду регулярно делать! Источник: http://blog.ucoz.ru/blog/cikl_quotdelaem_proekt_s_nuljaquot_ehtap_6_nastrojka_modulja_novostej/2009-09-15-101 |
Установка: Идём Главная » Управление дизайном » Редактирование шаблонов и после тега $BODY$ ставим: Code
<script
type="text/javascript" language="javascript" src="путь к
файлу/bb/bb.js"></script><script
type="text/javascript">var
ShowHiddenSpoiler='$USER_LOGGED_IN$';StartBBComplex();</script>
Внимательно ознакомтесь с js кодом в папке "bb" - bb.js Далее идём Главная » Управление дизайном » Редактирование шаблонов
и меняем $BBCODES$ на:
Теперь скачиваем файл, папку "bbcodes" загружаем в корень сайта,
папку "bb"в любое для вас удобное место, в этой папке лежит всё,
картинки и т.п!
скачать ТУТ:
http://natusik.ucoz.ru/faily/bbcodes.rar
|
Красивая страница ошибки 404.htm с девушкой Code <html>
<head>
<meta NAME="ROBOTS" CONTENT="NOINDEX">
<meta NAME="ROBOTS" CONTENT="NOFOLLOW">
<title>404 Error</title>
<style type="text/css"><!-- td { font: 9pt Verdana,sans-serif;
} h2{ font-size: 18pt; }--></style></head>
<body style="margin: 0px;"><center><table border="0"
cellpadding="0" cellspacing="0" width="600"><tr><td
height="20"> </td></tr><tr>
<td><center><img
src="http://csomsk.3dn.ru/fotocaita/csomsk.3dn.ru-2010.gif"
alt="404"></center></td></tr><tr><td><center><img
src="http://csomsk.3dn.ru/NEW-1_5/devyshka.jpg"
alt="404"></center></td></tr><tr><td><center><a
href="Ссылка на страницу вашего форума"><img
src="http://csomsk.3dn.ru/fotocaita/forum-404.gif"
alt="404-csomsk.3dn.ru" border="0"></a> <a href="Ссылка на
главную страницу вашего сайта"><img
src="http://csomsk.3dn.ru/fotocaita/glavna9-csomsk.3dn.ru.gif" alt="404"
border="0"></a></center></td></tr>
</table>
</center>
</body> Установка: 1. Открываем блокнот. (Подойдет и другой тестовый редактор) [Путь на Windows XP: Пуск --> Все программы --> Стандартные --> Блокнот] 2. Копируем код и вставляем в блокнот
3. В коде изменяем данные на свои Например: Ссылка на сайт Типа:
http://csomsk.3dn.ru/ Или ссылка на форум Типа:
http://csomsk.3dn.ru/forum [Могут быть и другие] 4.Как все изменив Нажимаем: Файл --> Сохранить как --> Имя файла: 404.htm --> Нажимаем Сохранить.
Если все сделали правильно то потом файл 404 можно будет открыть с
помощью брауйзера. Например как: Mozila, Opera и в данном окне должна
появиться ваша 404 страничка. Вы все сделали правильно? Тогда продолжим
5. Заходим на сайт Открываем Файловый менеджер --> Выбираем путь к
вашей 404 страничке и загружаем файл в корень вашего сайта. [То
есть, если у вас не было еще не разу новых 404 странички кроме
стандартной, то вы должны найти 404.htm [Стандартная страница 404
ошибки.]] 6. После того как загрузили радуйтесь новый 404 - ошибочкой=)
Источник: WWW.CSOMSK.3DN.RU |
|
Сделайте следующий файлик navigate.js
========================================================
document.onkeydown = NavigateThrough;
function NavigateThrough (event)
{
if (!document.getElementById) return;
if (window.event) event = window.event;
if (event.ctrlKey)
{
var link = null;
var href = null;
switch (event.keyCode ? event.keyCode : event.which ? event.which : null)
{
case 0x25:
link = document.getElementById ('NextLink');
break;
case 0x27:
link = document.getElementById ('PrevLink');
break;
case 0x26:
link = document.getElementById ('UpLink');
break;
case 0x28:
link = document.getElementById ('DownLink');
break;
case 0x24:
href = '/';
break;
}
if (link && link.href) document.location = link.href;
if (href) document.location = href;
}
}
========================================================
В html тексте страницы
<script type="text/javascript" src="http://www.ваш_адрес.ru/navigate.js"></script>
<link rel="next" href="следующая_страница" id="PrevLink" />
<link rel="prev" href="предыдущая-страница" id="NextLink" />
Теперь между страницами можно переключаться с помощью "← Ctrl →" |
 Многие пользователи публикуют новости и не вставляют CUT
для сокращение текста, поэтому многие новости выглядят безобразно и не
красиво давайте это исправим ) для того чтобы все материалы выгладили
одинаково заходим а админ панель далее Вид материалов ищем там код $MESSAGE$ Заменяем его на Code 360)?>$MESSAGE$
Где цифры это длина текста ставим на свой вкус, обратите внимание как это выглядит хоть и текст вставлен длинный |

Многие
не знаю как укоротить текст под один стиль во всех новостях, многие
скажут что есть для этого тег $CUT$ но не все в место нужное его
вставляют, и не все его используют, по этому можно один раз настроить
для себя , и все новости будут одинаковы в размере. Установка: Заходим в вид материалов, и находим там $MESSAGE$ и заменяем его на условие кода Code
360)?>
<a href="$ENTRY_URL$">Читать
далее...</a>$MESSAGE$
Условие работает таким образом, если символов больше чем 360 то
отображается всего 350 символов и надпись Читать далее... с ссылкой на
новость. Вы может сами настроить под количество символов отображение. так же можно применить и к названию, или длина комментария в информере
тут если название материала привышает более 100 символов в месте с пробелами то сокращает до 99 сиволов Code 100)?>$TITLE$ |
| |

















