|
Вот код: <a href="ТВОЙ_URL" target=_blank> <img src="URL_ТВОЕЙ_КАРТИНКИ" border="0"alt="НАДПИСЬ_НА_БАННЕРЕ_ПРИ_НАВЕДЕНИИ_МЫШКОЙ" width=ШИРИНА_КАРТИНКИheight=ВЫСОТА_КАРТИНКИ></a> 1.)URL-это адрес твоего сайта, его обязательно нужно начинать с http, иначе он не будет вести Вас на страничку.
2.)URL твоей картинки-это адрес твоей картинки. Например, ты нашёл красивую картинку и решил сделать баннер.. Нажимаешь на картинку правой кнопкой, заходи в свойства, копируешь адрес и вставляешь сюда. Если ты сделал сам картинку и тебе нужно <<вывести>> её в интернет, тебе следует зайти сюда foto.radikal.ru и делаешь такую же операцию.
3.)НАДПИСЬ_НА_БАННЕРЕ_ПРИ_НАВЕДЕНИИ_МЫШКОЙ- это содержание твоего сайта. Ты пишешь о чём сайт и при наведение мышкой на баннер, это будет видно.
4.)Ширина и высота картинки-это размер твоей картинки. Нажимаешь на картинку правой кнопкой, заходи в свойства и смотри какая у него ширина и высота, только не ошибись! |
Код: <tr>
<td align=center>
<td><p align=center>
</p></td>
<center><td><p align=center></p></td>
<p><!-- Start FastOnlineUsers.com -->
<center><font face="Vernanda" size="4" color="white"><script
src=http://fastonlineusers.com/online.php?d=http://АДРЕС ТВОЕГО САЙТА ></script> Посетителей на моём сайте!</a><!-- End FastOnlineUsers.com --><td><p</td>
</tr> |

Чтобы сделать такую статистику нам необходимо создать информер с такими даными :
Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0
далее открываем шаблон информера и вставляем в него это :
Code <a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a> <br><img src="http://cobra.lv/CountryFlags/1$COUNTRY_ID$.png" alt="$COUNTRY$" width="16" height="11"> , |
#1 Скачайте архив и содержимое архива залейте в файловый менеджер в папку sm
#2 Зайдите в админ панель > Инструменты > Редактор Смайлов

#3 Нажмите на Добавить Смайл и вы увидете форму к заполнению, заполните форму и нажмите на добавить #4 После того , как вы добавили все ваши смайлики перейдите в Админ Панель > Настройки > Общие Настройки Находите надпись Набор Смайлов и выбираете - СВОЙ НАБОТ СМАЙЛОВ :) |

1. этот код ставим междуКод
Код
Code <br><script type="text/javascript"><br>window.onload = function StartPM() {openLayerB('PmBody',0,'/pmbody.xml','Новое ПМ',335,300,1,0,0);}<br></script><br>
___________________________________________________________________
2. Загружаем файлы email.gif и pmbody.xml в корень сайта
|

в css вставляем Code #puzadpn {opacity:0.8; }
.cuzadpn {opacity:0.8;}
#uzadpn {opacity:0.8; }
А если хотите невидмый то вместо 0.8 поставьте 0.0
|
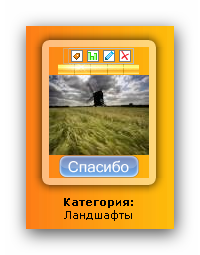
 Это новый вид фотографий. Сборка и тестирование заняли около получаса. Думаю, получилось неплохо  Особенности:
1) Красивая объёмная рамка вокруг каждой фоторафии
2) Рейтинг картинки во Флеше!!!
3) Кнопка Спасибо
4) Добавлен хинт для правильного отображения инфы для фото
5) Админ панель перенесена вверх над фото
6) При наведении на фото появляется вся нужная информация:
Установка: Управление дизайном сайта -- Фотоальбом -- Вид фотографий Заменяем там всё на:
Code
<link type="text/css" rel="StyleSheet" href="http://apocalypse.ucoz.kz/bigbar/hintblack.css" />
<script type="text/javascript" src="http://apocalypse.ucoz.kz/bigbar/hintblack.js"></script>
<center>
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="17" background="http://apocalypse.ucoz.kz/foto/3bd0bff61a01.png" height="17" border="0">
</td>
<td background="http://apocalypse.ucoz.kz/foto/290b6ff174f7.png" height="17" border="0">
</td>
<td width="17" background="http://apocalypse.ucoz.kz/foto/94af9881da39.png" height="17" border="0">
</td>
</tr>
<tr>
<td width="17" background="http://apocalypse.ucoz.kz/foto/326a55f011dc.png" border="0">
</td>
<td>
<a href="$PHOTO_URL$" class="highslide" onclick="return hs.expand(this)">
<div style="padding-top:1px;" align="center">$MODER_PANEL$</div>
<div align="center" title="Рейтинг: $RATING_NUM$"><script src="http://apocalypse.ucoz.kz/media/?t=video;w=81;h=11;f=http%3A%2F%2Fapocalypse.ucoz.kz%2Fd$RATING_NUM$.swf" type="text/javascript" title="$RATING_NUM$"></script></div>
<a href="$PHOTO_URL$"><img src="$PHOTO_DIRECT_URL$" alt="<b>Название: </b>$PHOTO_NAME$, <b>Добавил:<b> $USER$<br>Размеры: $PHOTO_SIZE$, $PHOTO_WEIGHT$ Кб" height="80" width="100" border="0"/></a><center>
<script type="text/javascript">
function repchange(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
</script>
<script type="text/javascript">
function checkajax26668(){
forms=document.getElementsByTagName('form');
for(f=0;f<forms.length;f++){
if(forms[f].id=='frm981'){
if(repval=='plus'){document.getElementById('a2').checked='true';
forms[f].reason.value='Благодарю за $PHOTO_NAME$'
document.getElementById('submfrm981').click();
document.getElementById('sbt981').onclick=null;
clearInterval(ajaxtime);}}}}
</script>
<a title="Репутация пользователя автоматически повысится. Многократное нажатие Спасибо запрещено Правилами портала и строго наказывается!" href="javascript://" onclick="openLayerB('Rd',0,'$HOME_PAGE_LINK$index/23-$UID$','Change Reputation',380,200,1); return false;"><img src="http://apocalypse.ucoz.kz/spasibo.png" onclick="repchange('plus','26668');" align="absmiddle" border="0"></a></center>
</td>
<td width="17" background="http://apocalypse.ucoz.kz/foto/a4e3e0816fe3.png" border="0">
</td>
</tr>
<tr>
<td width="17" background="http://apocalypse.ucoz.kz/foto/8cb928874182.png" height="17" border="0">
</td>
<td background="http://apocalypse.ucoz.kz/foto/8f85b050c329.png" height="17" border="0">
</td>
<td width="17" background="http://apocalypse.ucoz.kz/foto/ce48d6da8a98.png" height="17" border="0">
</td>
</tr>
</tbody></table>
<div style="padding-top:0px;"><b>Категория:</b><br><a title="Нажмите для перехода в категорию" href="$CAT_URL$">$CAT_NAME$</a></div><br>
</center>
Всё, радуемся новому фотоальбому! 
|
Как сделать чтоб на форуме где пишеш сообщение стояло фоновое изображение?
 Просто заходиш в CSS и там редактируешь свойства класса .postTextFl Code
.postTextFl {background: url('.....')}
ИлиCode .postTextFl {width:550px;height:150px;background: url(.....) no-repeat top right;border:1px solid #BBBBBB;}
где ..... ставим адрес картинки - http://домен.ру/адрес картинки.gif
|

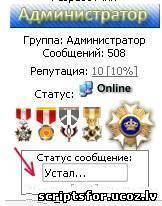
Скрипт похож на подобия вконтакте!
Ссылка "ред." ведет на страницу "Изменить данные" Если вам все это надо делайте следущее: 1. "Пользователи » Настройки", поставте галку на "Yahoo идентификатор".
2. В "Главная » Замена стандартных надписей"
Заменяем "Yahoo идентификатор" на "Статус сообщение"
3. Идём в шаблон "Персональная страница пользователя" и заменяем:
Код: <div id="block16" class="udtb"><div class="udtlb">Yahoo:</div> $_YAHOO$</div>
на Код: <div id="block16" class="udtb"><div class="udtlb">Статус сообщение:</div><input name="text" type="text" onClick="this.select()" value="$_YAHOO$" size="14" readonly="readonly"></div>
В шаблоне "Форум > Вид материалов" вставляем куда угодно: Код: <table width="128" height="1" border="1" align="center">
<tr>
<td><div align=center>
<font size="1">Статус сообщение:</font>
</div>
<div align=center>
<input name="text" type="text" onClick="this.select()" value="$YAHOO$" size="14" readonly="readonly">
</div>
<div align="center">
<a href="javascript://" onclick="window.open('/index/11','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" title="Редактировать статус сообщение"><font color="#a9a9a9" size="-6">[ред.]</font></a></div>
</tr></table>
|
 Светлый вид материалов Каталога файлов. ПУ-->Управление дизайном-->Каталог файлов-->Вид материалов. Удаляем оттуда весь код и вставляем это: Code
<table style="border: 1px solid rgb(127, 127, 127); margin-bottom: 10px; margin-left: 0px;" cellpadding="2" cellspacing="2" width="100%"><td style="padding-right: 3px; padding-left: 5px; color: rgb(255, 255, 255);" colspan="2" align="left" bgcolor="#ffffff">
<font color="#000000">$CATEGORY_NAME$ <font>» <a href="$ENTRY_URL$"><font color="#000000"><b>$TITLE$</b></font></a> <img src="http://s42.radikal.ru/i096/0903/54/6922327da526.gif"> <TR><TD colspan="2" style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left">
<div align="center">
<img src="http://formobile.ucoz.org/magnifier_zoom_in.png" border="0" alt="" /><b> Просмотров: $READS$ </b>| <img src="http://formobile.ucoz.org/switchuser.png" border="0" alt="" /><b> Добавил: <a href="$PROFILE_URL$">$USERNAME$</a></b> | <img src="http://formobile.ucoz.org/clockgreen.png" border="0" alt="" /><b> Дата: <SPAN title="$TIME$">$DATE$</b> | <img alt="" src="http://formobile.ucoz.org/plus_64.png" width="16" height="16"> <a title="Репутация $USER$'a автоматически повысится. Многократное нажатие 'Спасибо' запрещено и строго наказывается!" href="javascript://" onClick="openLayerB('Rd',0,'/index/23-$UID$','Change Reputation',380,200,1); return false;"><b>Спасибо</b></a> | <img alt="" src="http://formobile.ucoz.org/arrowdown.png" width="16" height="16"> <a href="$RFILE_URL$"><font
|
| |

















